Chenmko 全端網頁開發內容
2023/03 ~ 2023/06
Chenmko 企業委託專案,根據客戶提供的設計圖和需求,為企業提供一個完整的官網和後台系統管理產品。

採用技術
Bootstrap
RWD 切版與前端介面開發
php
後端開發(無框架)
PostgreSQL
資料庫設計與管理
ckeditor
內容編輯工具

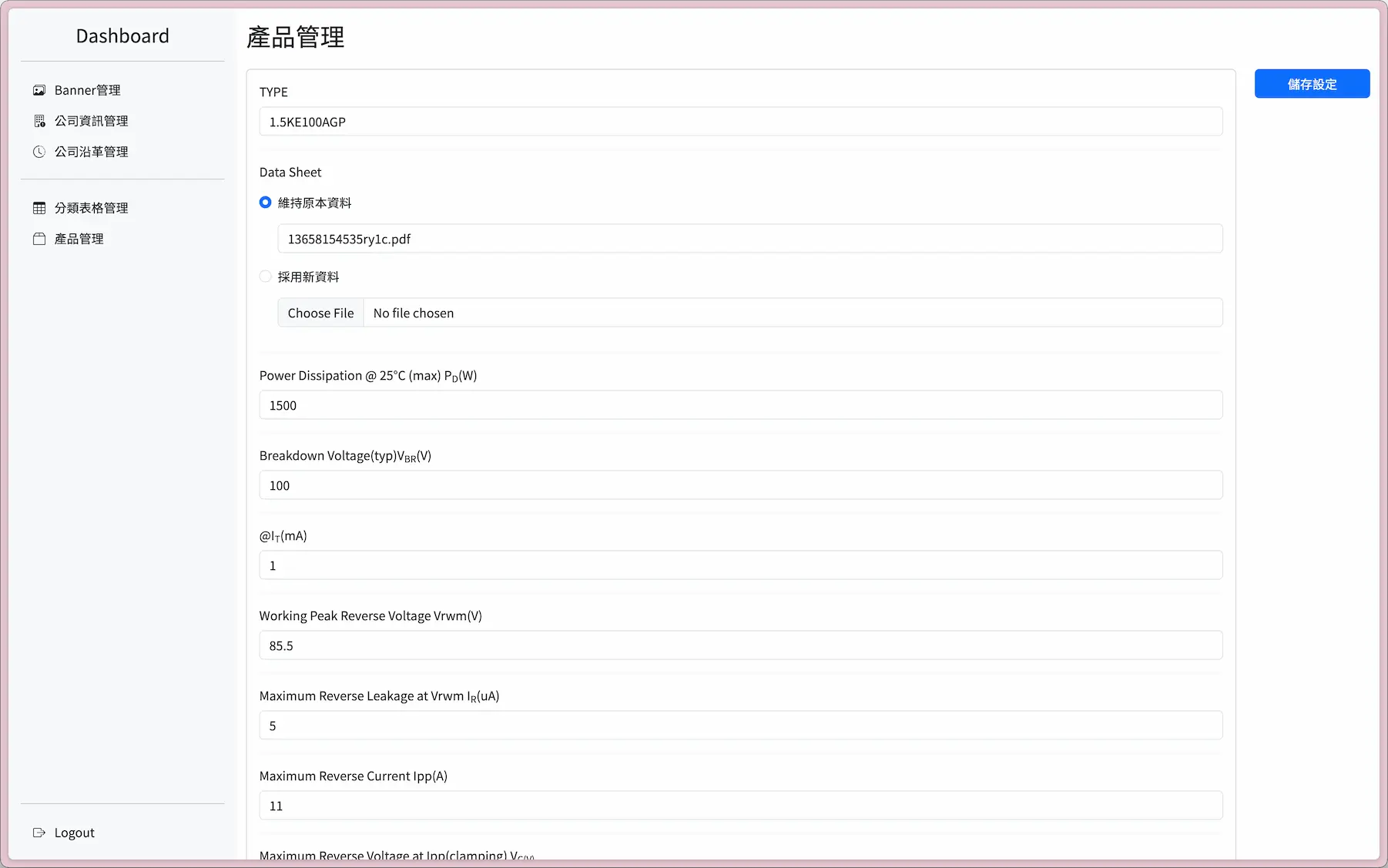
根據企業的設計圖打造官網和後台系統管理產品。
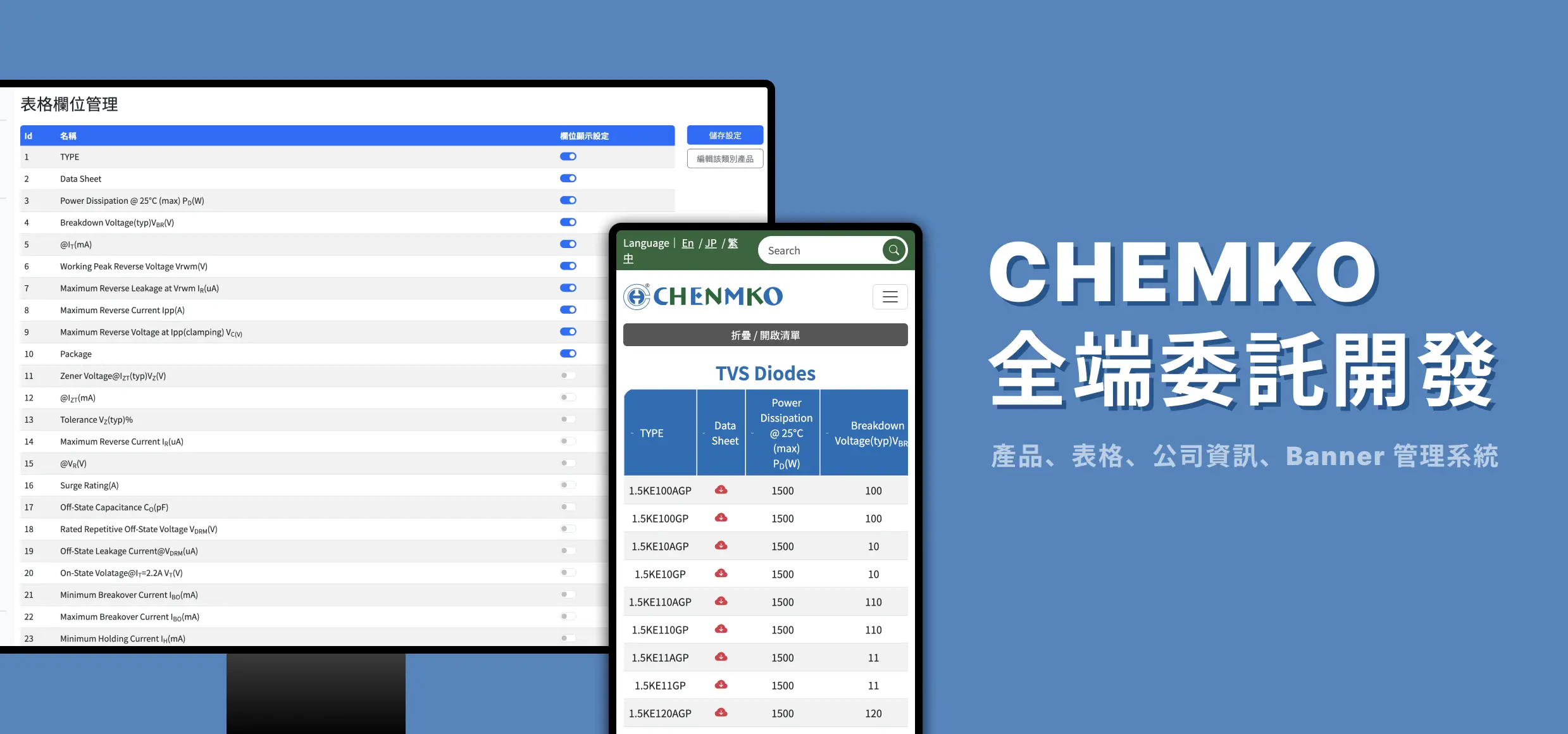
- 技術前端採用 bootstrap 打造出響應式 (RWD) 網頁,確保網站在不同設備上能夠良好地顯示。
- 後端採用 php 語言打造,以便後續系統交接「企業要求」。
- 網站內容採用英語、日語與繁體中文,確保企業的目標受眾能夠理解網站的內容。
總之,專案的目標是為企業打造一個高效、易用、且能夠展示企業資訊的官網和後台系統便於管理產品與資訊。
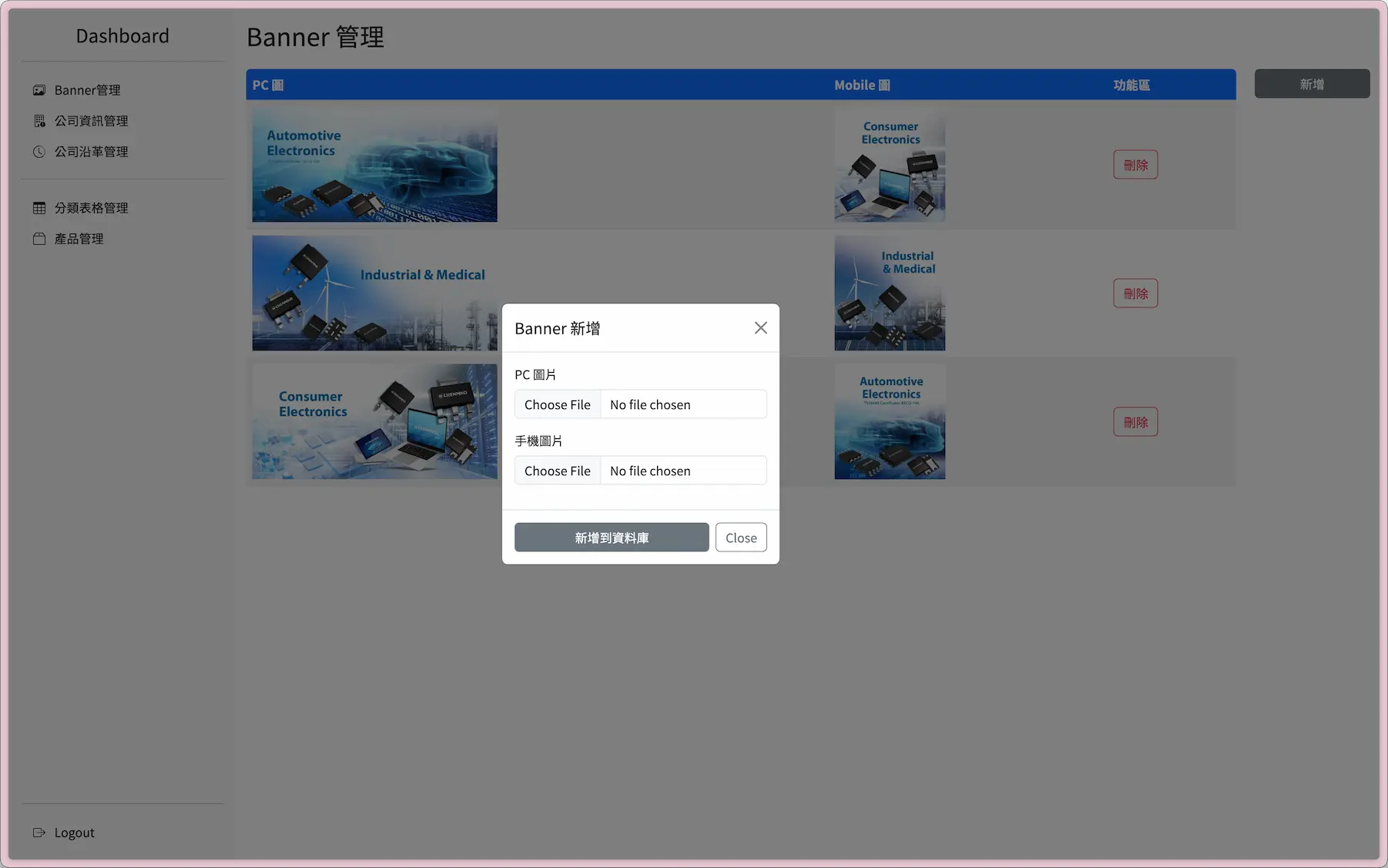
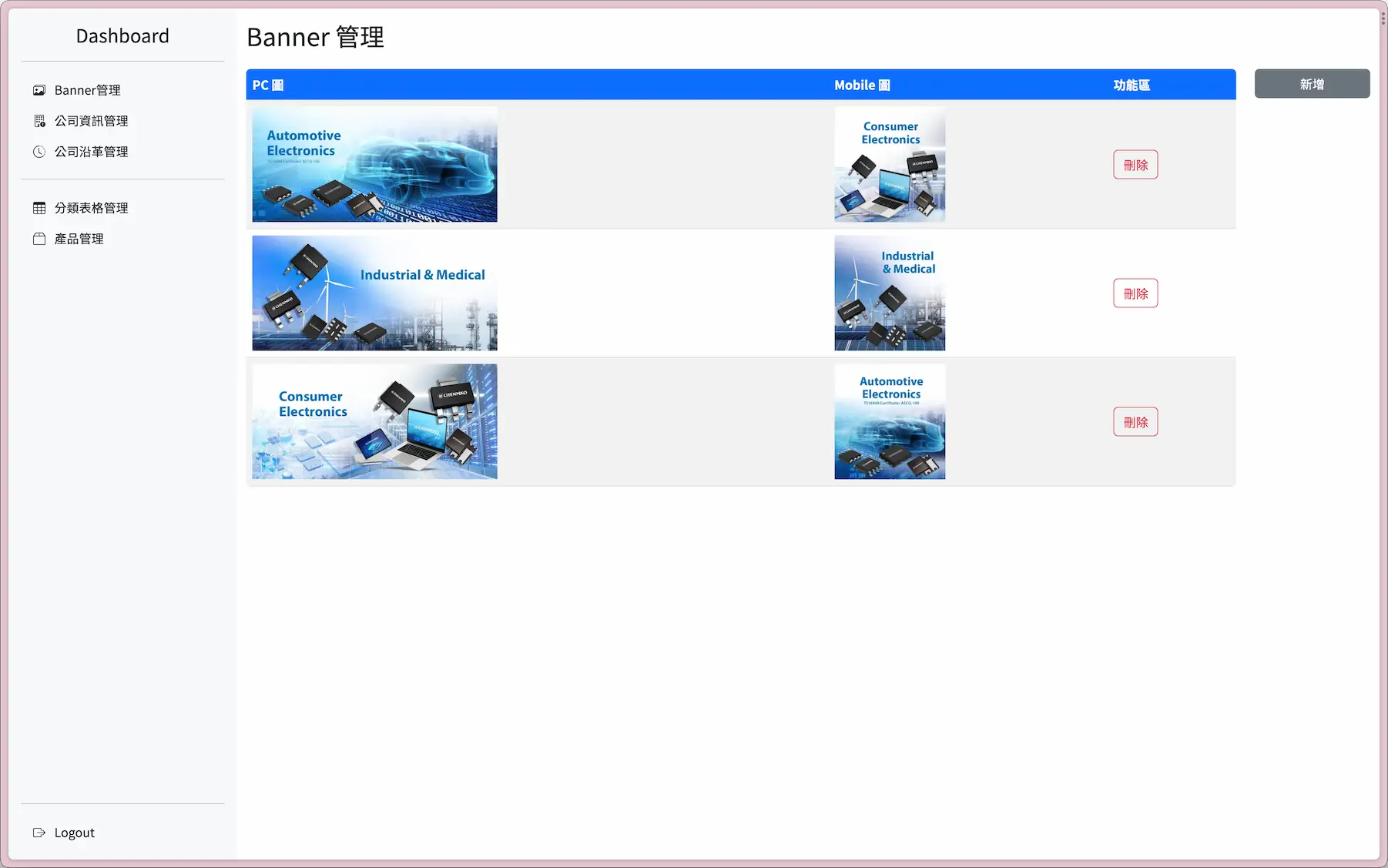
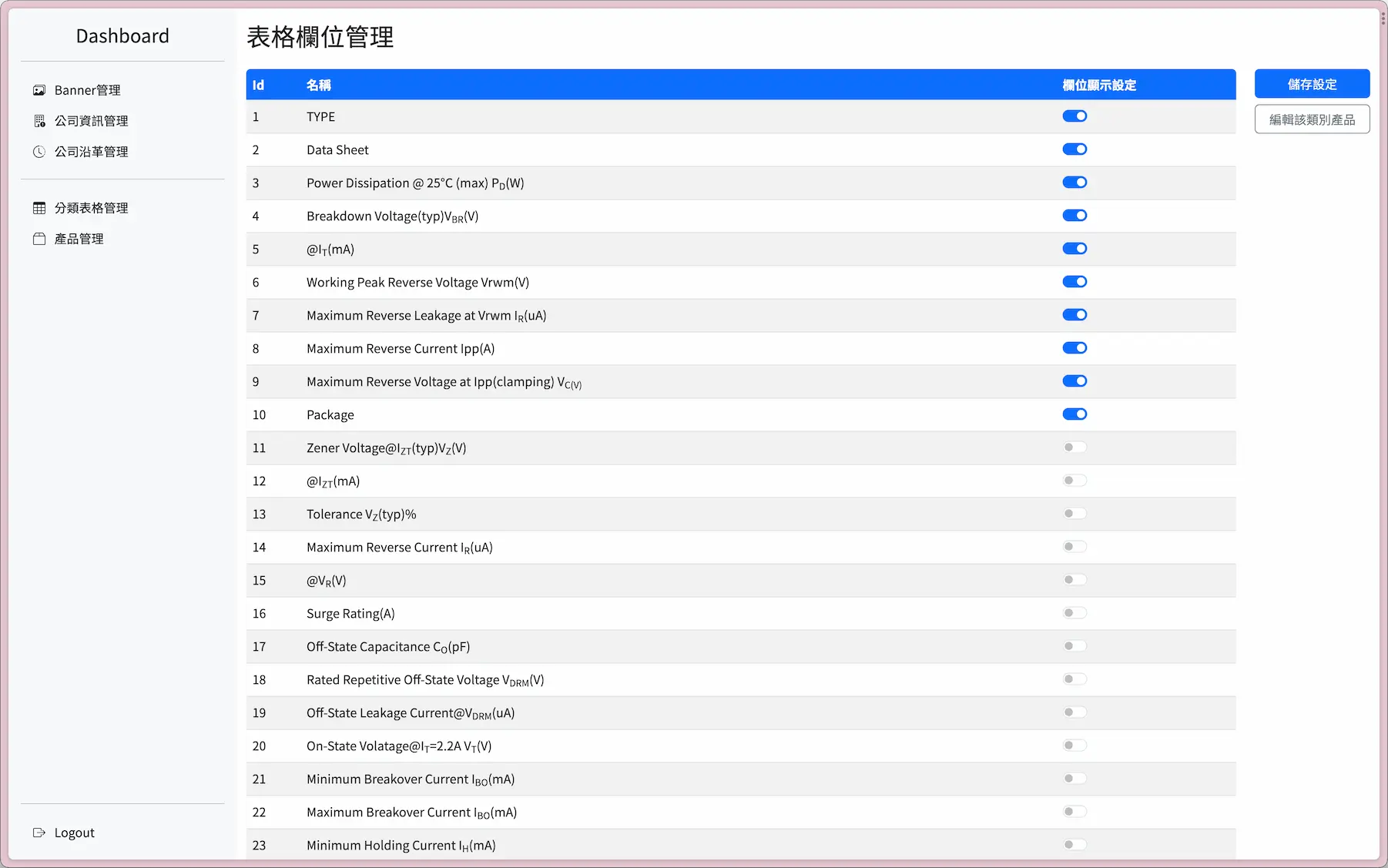
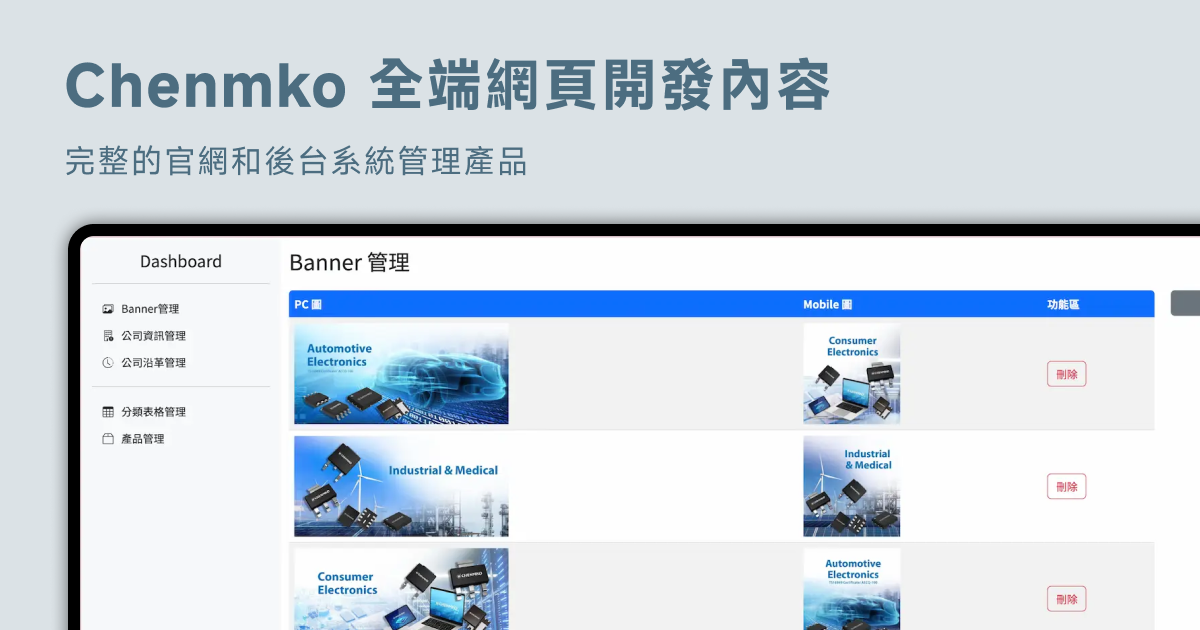
後端・Banner 圖片管理
這個工具擁有一個簡單的介面,讓您輕鬆地瀏覽您的輪播圖片,並且可以直接進行新增或刪除。您可以使用這個工具上傳新的輪播圖片,也可以隨時刪除您不需要的圖片,讓您的網站上的輪播圖片保持最新和最適合的內容。
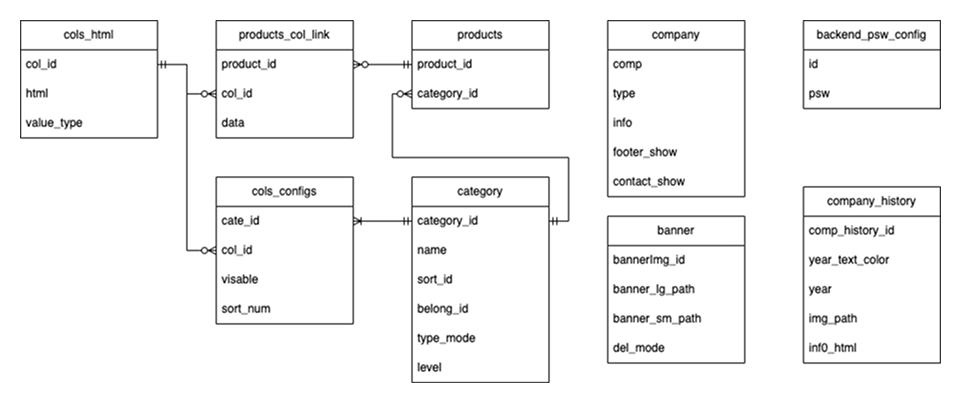
資料架構設計(ER-Model)
關聯資料表設計思路:
在一個網站的開發中,遇到了一個困難:不同分類的產品需要不同的欄位進行描述,而這些欄位的數量和內容是不同的,因此無法在單一的產品資料表中完成描述。為了解決這個問題,採用了一個新的設計方法。
我設計了三個資料表: cols_html、products和category。
cols_html 用來存放欄位資料,products 用來存放產品資料,category 用來存放產品分類資料。
此外,團隊還設計了兩個關聯資料表:products_col_link和cols_congfigs。
其中,products_col_link 用來關聯產品和欄位,
cols_congfigs 用來定義每個分類所需要啟用的欄位。
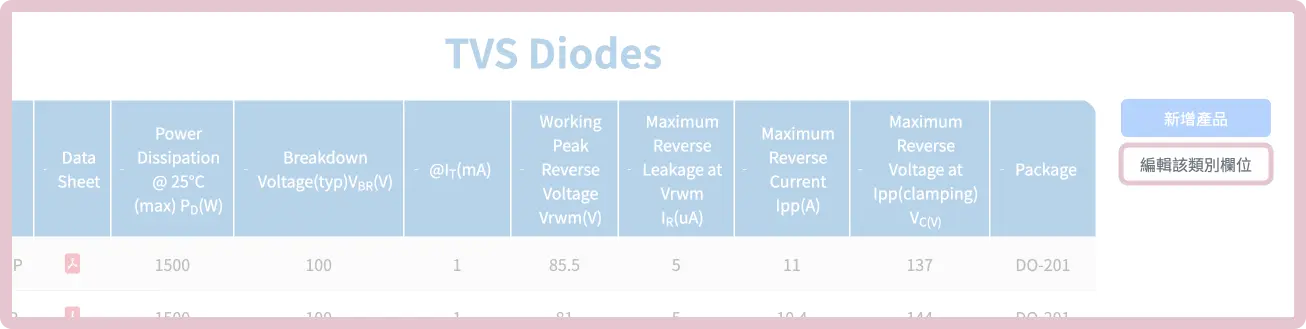
當用戶需要查詢某個分類的產品時,系統會根據分類檢索產品和欄位資料。接著,系統會動態生成SQL語句,根據所需欄位進行查詢。最終,系統會將查詢結果呈現在前端頁面上。
通過這種設計方法,團隊成功地解決了不同分類產品欄位描述的問題。這種方法不僅提高了系統的可擴展性和可維護性,還能夠有效地處理複雜的查詢需求。在實際的應用中,這個設計還能夠進一步擴展,滿足更多複雜的需求。
需求:
- 各個分類會有不一樣的資料表欄位
- 每個分類會對應多樣商品
- 單頁最多呈現 50 樣商品(需分頁)
- 單頁最多呈現 50 樣商品(需分頁)
- 可根據資訊排序所有商品
- 欄位資料為數字與文字混合(需要進行數字大小排序)
- 跨分類資料檢索
執行:
- 設計三個資料表存放欄位 cols_html、產品 products、分類 category
- 設計 products_col_link :存放欄位資料、cols_congfigs:每個分類所需要啟用的欄位
- 透過分類檢索產品與欄位、動態生成 SQL ,最後透過 INNER JOIN / GROUP(聚合)、SUBSTRING / ORDER(排序)彙整成一張產品資料表
獨立資料表:
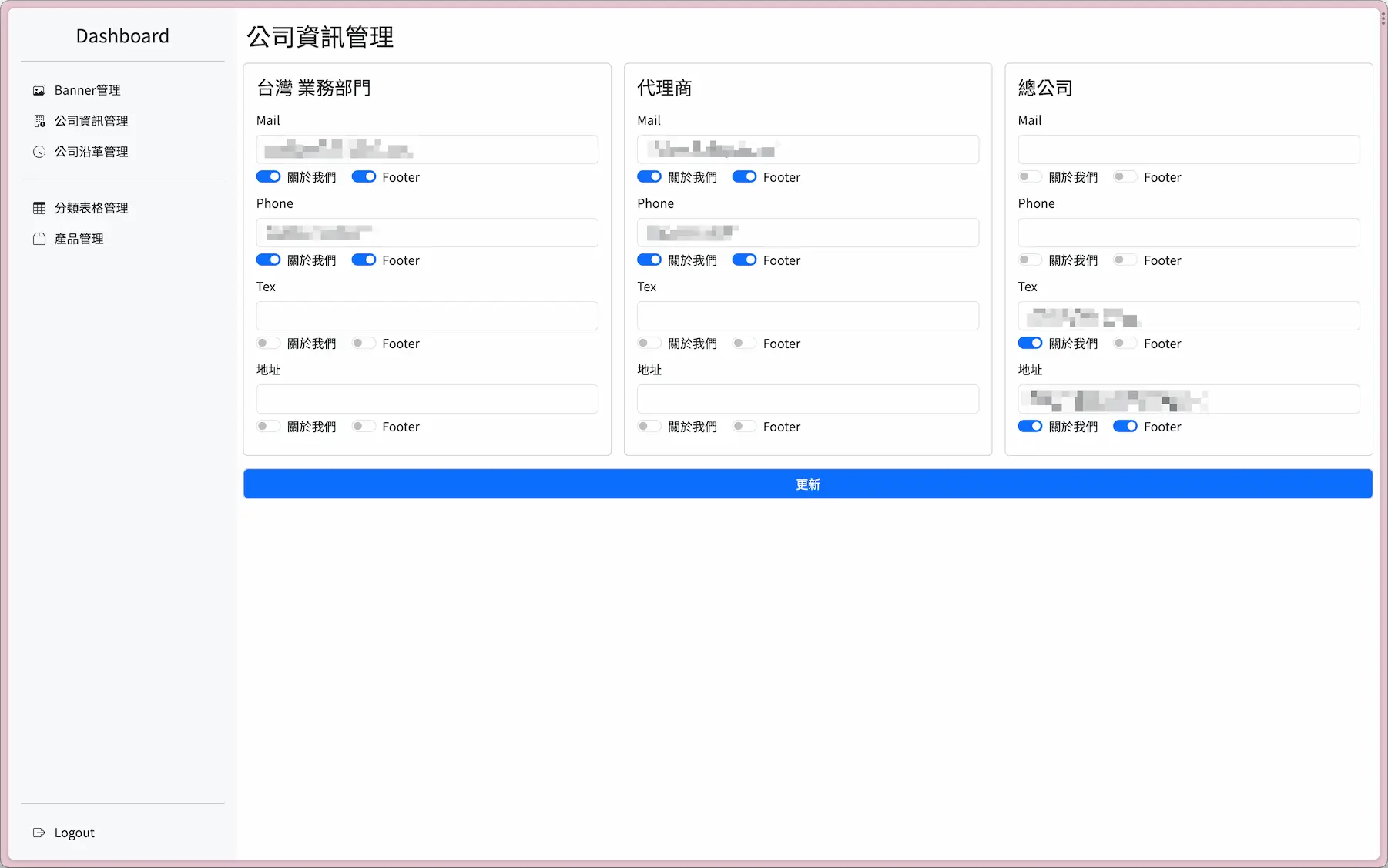
- company:企業資訊紀錄
- banner:首頁 banner 圖片管理
- backend_psw_config:後台加密後密碼驗證
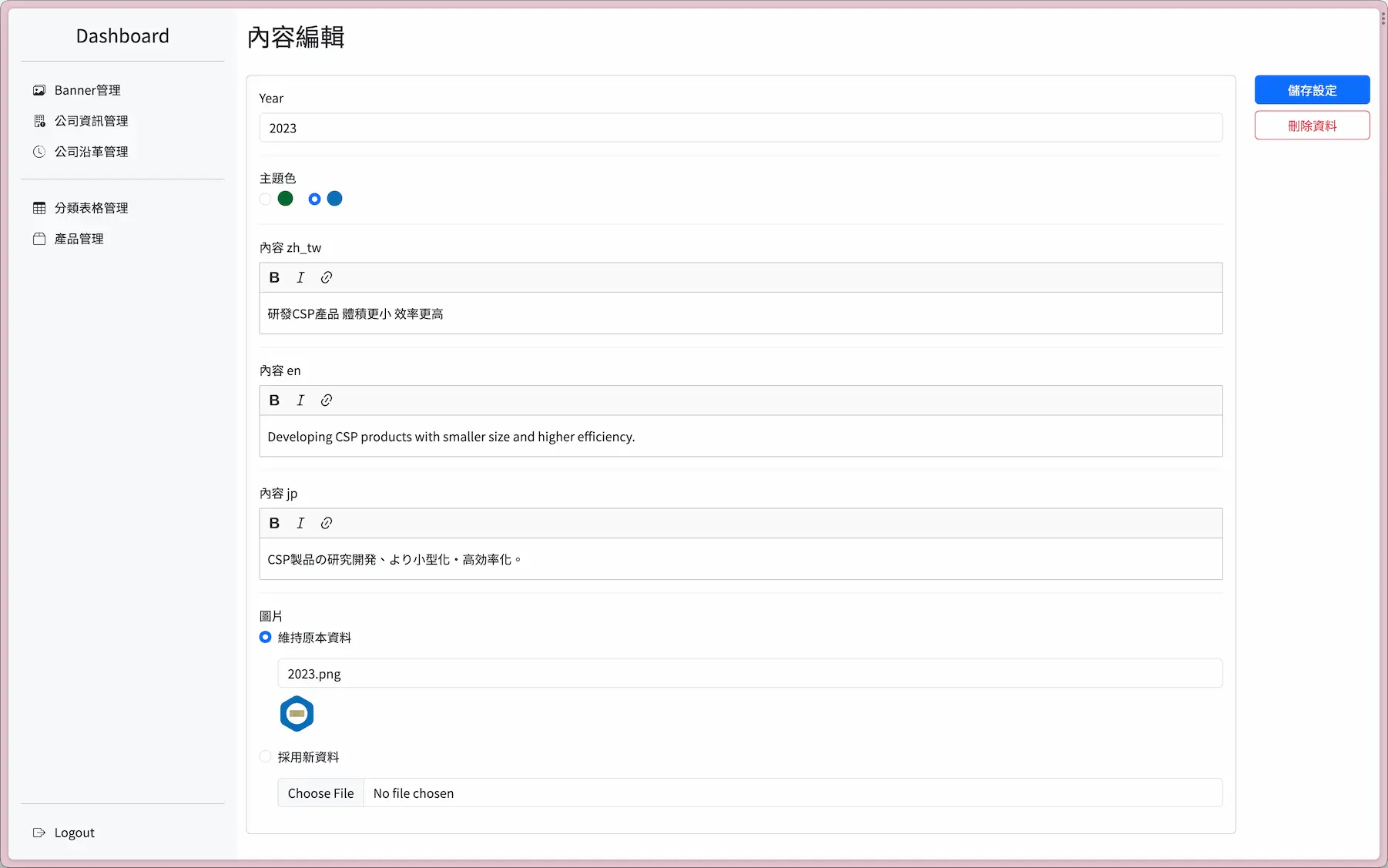
- company_history:企業沿革資訊管理